Content Type Header
What is the content type header?
The Content-Type HTTP header (also known as media type or MIME type) is a representation header used to inform servers/browsers about the original media type of an asset before any encoding takes place[1]. The content type header contains two values – media type and subtype.
The purpose of the content type header
The purpose of the HTTP content-type header is to help HTTP clients, servers and browsers better understand what is the format of the content that is being sent or requested[1].
In other words, the content type header is used to denote the nature of the data in the entity’s body with the help of media type and subtype identifiers.
The extension of the file/asset is often not sufficient to provide comprehensive data to the client, so it’s recommended to use the content-type header as well.
Using the content-type header, the client is able to better process and display the original content, as well as set the right priorities for this or that asset in the body of HTML, thus enhancing page loading time.
Content type header example
Here’s an example of the content-type header:
Content-Type: text/html; charset=utf-8
Content-Type: multipart/form-data; boundary=something
Let’s break down the example to see what directives are required for the content-type header to work properly:
- Content-Type: text/html. This is the media type or the MIME type of an asset.
- charset=utf-8. This line specifies the character encoding standard.
- boundary=something. The Boundary directive is only used when there’s a multipart entity present. It’s used to set the boundaries between the different parts of the message.
For each asset’s format, there’s a specific HTTP content type. Below, there’s a short list of the most common MIME types:
- text/html
- image/jpeg (.jpg, .jpeg, .jfif, .pjpeg, .pjp)
- video/mp4
- audio/mpeg
- application/pdf
To check the full list of MIME types, go to Iana.org.
Browser compatibility
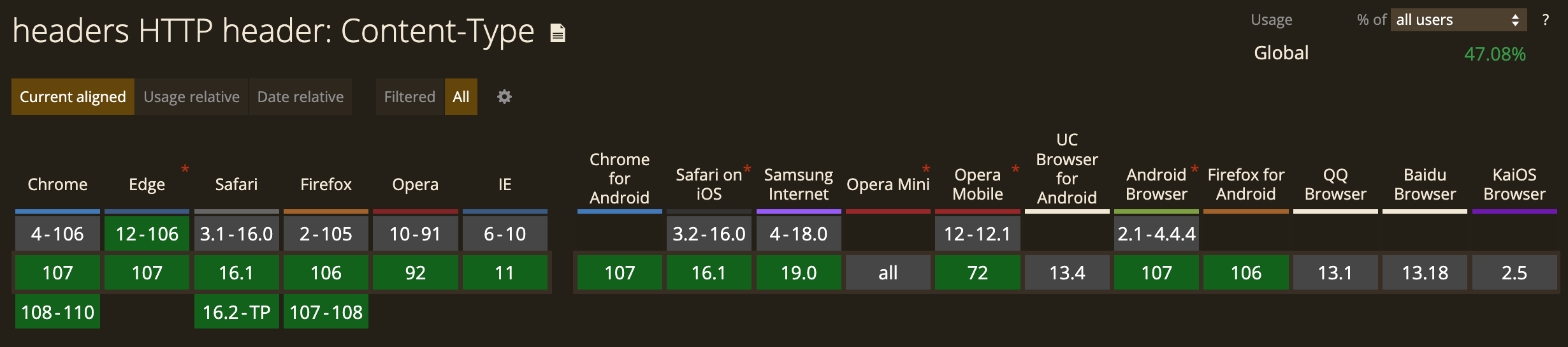
As of today, the majority of modern browsers come with the full support of the content-type header.
Here’s a visual representation of supported browsers[2]:

Content type header & SEO
The SEO value of the HTTP content type header is somewhat low. However, taking into account that the usage of the content type headers can help browsers prioritize the rendering of a given page’s assets means that you can achieve better loading times. This means better Core Web Vitals and better user experience.
What’s more, there’s evidence that images without a specified MIME type are not likely to show in Google Image search[3]. Thus, if you want to boost your visibility through Google Images, make sure to use the content-type header.
Troubleshooting
One of the most common issues with the content type header is MIME sniffing[4]. MIME sniffing happens when the browser ignores the HTTP content-type header and pulls the asset’s format directly from the content. If MIME sniffing occurs, there’s a certain security risk.
To avoid MIME sniffing, add the no-sniff response header to the .htaccess file[5]:
<IfModule mod_headers.c>
Header set X-Content-Type-Options nosniff
</IfModule>